회사 일 회사 일을 반복하다 보니까 혜미 조금 무료하던 느껴졌다 최근에는 여행도 못 가니까는 이런 부분을 극복하려면 뭔가 새로운 것이 필요하다고 생각했다 그래서 내가 생각한 방법은 블로그를 이사 하고 포트폴리오 사이트와 합치는 것이었다
기존 티스토리 블로그에 큰 불만은 없었습니다. 최근에 그만큼 많이 사용 하지 않았기 때문이겠지만, 대부분의 공유나 소통 활동을 이제 티스토리를 사용하지 않기 때문에 이렇게 느끼는 것 같습니다.
제가 모르는 사이에 티스토리에 마크다운 기능을 포함해서 수많은 업데이트가 있었더라고요. 그냥 편하게 쓰려면 여전히 티스토리외에 대안을 찾는 것은 어려울 것 같긴 합니다ㅋㅋㅋ
그럼에도 불구하고 옮기려는 것은 앞서 말한 것처럼 일 말고 다른 뭔가를 해보고 싶어서 사서 고생을 하는 것이니... 누구도 섣불리 따라하지 않기를 기원합니다. 나빼고..
블로그 백업
https://github.com/NeuroWhAI/TistorySaver
NeuroWhAI/TistorySaver
티스토리 게시글 백업 프로그램. Contribute to NeuroWhAI/TistorySaver development by creating an account on GitHub.
github.com

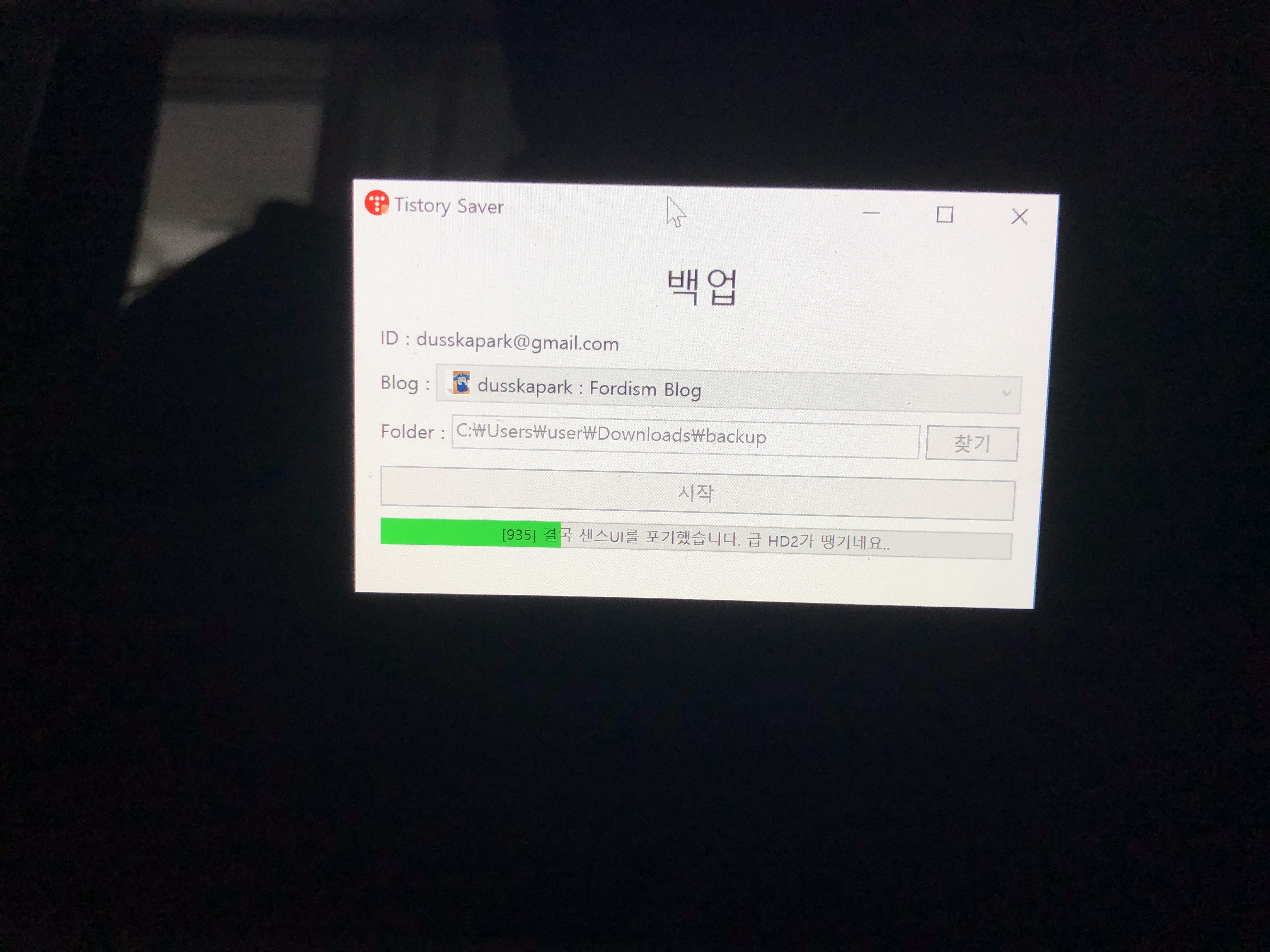
가장 먼저 백업을 시작했습니다. 히스토리에 검색 백업 기능은 이미 몇 년 전에 문을 닫았습니다. 그래서 사설 백업툴를 사용해서 백업을 시작했습니다. 이전에 xml로 한 번에 안정적으로 백업 하던 때보다는 불편한 것 같습니다 그래도 이렇게라도 백업이 가능하다라는 건데 위안을 삼고 있습니다.
(사실은 몇 달 전부터 백업을 마음 먹었었는데 이 백업 도구가 윈도우 전용이라 귀찮아서 밍설였는데... 마침 맥북이 수리에 들어가서 오랜만에 윈도우를 켰더니 생각나서 시작을 하게 됐습니다. )
백악기 완료되면 카테고리별로 분류된 폴더 안에 html과 jpg 이미지 파일이 남아 있습니다. 이제 다음 작업은이 백업 파일들을 업로드할 수 있는 깃허브 블로그를 만드는 것입니다.
Static site generator
선택
사실 저는 선택의 고민 없이 바로 Jekyll을 선택했습니다. 회사에서 일하면서 SSG를 많이 사용하는디... 다른 모든 것보다 우선순위가 높은 선택기준은.. 예제가 많아야 한다는 것이었습니다. gatsby와 고민을 많이했지만 역시 지킬 블로그가 조금 더 편하다고 생각했습니다.
https://jekyllrb.com/
Jekyll • Simple, blog-aware, static sites
Transform your plain text into static websites and blogs
jekyllrb.com
테마 구매
다음으로는 스킨을 구매하기로 했습니다. 물론 기타부 예쁜 공짜 스킨들이 많이 있지만은 하나하나 뜯어보면은 각각이 모자란 부분들이 있습니다. 이런 부분을 고민 하는 것보다는 통째로 있는 것을 구매를 하는 것이 차라리 낫다라고 생각을 했습니다. 그래서 어른의 지갑을 사용했습니다
https://jekyllthemes.io
Jekyll Themes – a curated directory
A curated directory of the best premium and free Jekyll themes for your blog or website.
jekyllthemes.io
이제 다 아무런 삽질만 시작하면 된다



